- Assalaamu'alaikum, Selamat Datang di Laman Resmi MTSS Nurul Islam Wuluhan
Menambahkan Custom Widget di tema WordPress

Sebenarnya tema wordpess yang kita gunakan sudah di lengkapi dengan fitur widget yang menurut saya sudah cukup untuk kebutuhan website. Tapi tidak tahu mengapa ada beberapa blogger yang masih merasa kurang puas dengan tata letak widget bawaannya, termasuk saya sendiri. He… he… he….
Hal ini mungkin di lakukan karena membutuhkan tata letak khusus untuk menempatkan widget di tema blog yang saat ini di gunakan, yang jelas itu dilakukan pasti ada alasannya. Nah, bagi anda yang ingin memasang widget khusus pada tata letak tema wordpress, saya akan mencoba berbagi tutorialnya.
Penambahan widget wordpress ini kita lakukan tanpa menggunakan plugin, artinya di lakukan secara manual. Dan hanya bisa di lakukan di hosting berbayar saja, bukan yang menggunakan hsoting gratis dari wordpress.com. Namun sebelum kita mempraktikkannya, untuk menghindari hal-hal yang tak di inginkan saya sarankan anda melakukan backup terlebih dahulu.
Bagi blogger pemula seperti saya, yang masih belum familiar dengan coding tentunya akan merasa bingung. Tapi sebenarnya tidaklah sesulit yang kita bayangkan, asalkan anda mengikuti langkah-langkahnya dengan benar. Untuk memudahkan dalam melakukannya, tutorial ini kami lengkapi dengan gambar-gambar pendukung.
1. Login ke akun hosting anda.
2. Pada cpanel, pilih file manager.
3. Pada tahap ini anda akan melihat banyak file dan folder. Tenang saja, anda pilih saja public_html. Seperti pada gambar di bawah ini.

4. Maka anda kembali akan melihat banyak file dan folder, pilih folder wp-content.

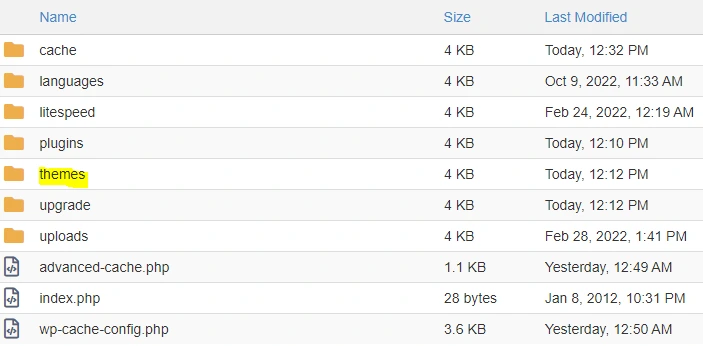
5. Selanjutnya, anda masih akan disuguhkan dengan banyak file dan folder lagi ^_^. Pilih saja folder themes. seperti gambar di bawah ini.

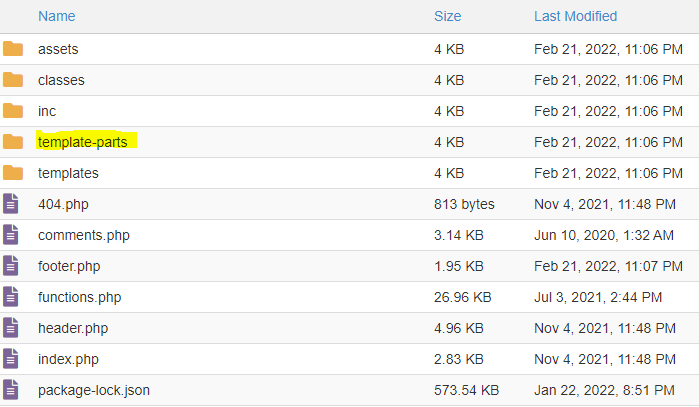
6. Setelah memilih folder themes, anda masih akan meilihat beberapa file dan folder. Terdapat beberapa folder dengan nama yang berbeda. Folder ini merupakan tempat di mana file dan folder tema yang anda gunakan. Di sinilah nantinya kita akan mengeksekusi beberapa file yang akan kita tambahkan beberapa kode untuk menampilkan widget. Pastikan anda memilih folder yang merupakan folder tema yang aktif anda gunakan saat ini. Dalam hal ini, sebagai contoh kita akan menggunakan tema twentytwenty yang merupakan tema bawaan cms wordpress.

7. Inilah saatnya kita menambahkan kode pada struktur tema wordpress. Yang pertama adalah dengan menambahkan beberapa kode php kedalam file functions.php. Awas jangan salah, pastikan yang anda pilih adalah file functions.php. Agar lebih jelas perhatikan gambar di bawah ini.

Caranya klik kanan pada file functions.php, dan pilih edit.

8. Maka akan terbuka tab baru yang berisi runtutan kode php yang ada di dalam file functions.php, seperti gambar di bawah ini.

Salin kode di bawah ini dan tambahkan ke dalam “file functions.php” di baris nomor 2 setelah kode <? php. kemudian simpan.
/**
* Register our sidebars and widgetized areas.
*
*/
function loader1_widgets_init() {
register_sidebar( array(
'name' => 'Loader Banner 1',
'id' => 'banner-loader1',
'before_widget' => '<div>',
'after_widget' => '</div>',
'before_title' => '<h2 class="rounded">',
'after_title' => '</h2>',
) );
}
add_action( 'widgets_init', 'loader1_widgets_init' );Perhatikan kode di atas,
Pertama, sintaksis yang berwarna biru berfungsi untuk menambahkan aksi. Jika anda ingin menambahkan lebih dari satu widget maka silahkan ganti nama syntax tersebut, misalnya dengan loader2, loader3, … dan seterusnya. Yang terpenting syntax aksi menggunakan harus nama yang berbeda dan pastikan tidak menggunakan spasi atau tanda lainnya dalam penulisan nama sintaksi agar tidak terjadi error.
Kedua, kode yang berwarna hijau adalah nama widget, anda bisa merubahnya sesuai keinginan, dalam contoh di atas saya beri nama Loader Banner 1.
Ketiga, kode yang berwarna merah merupakan id sidebar.
Maka kode lengkapnya menjadi seperti di bawah ini.

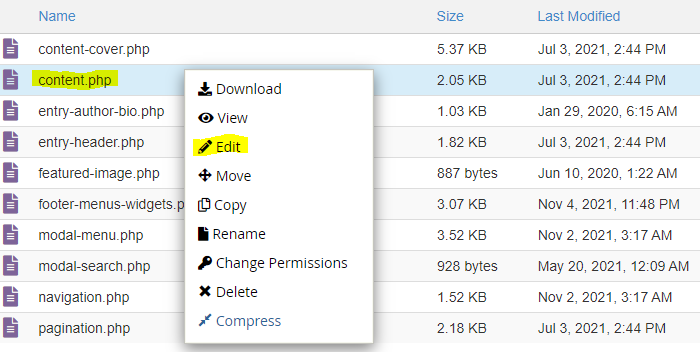
9. Selanjutnya kita akan menambahkan kode tersebut sesuai dengan letak yang kita inginkan. Di sini kita akan meletakkannya tepat di atas artikel blog. Pada tema tewntytwenty, buka folder template-parts, kemudian cari dan edit file content.php dengan cara klik kanan pada content.php dan klik edit.


Masukkan kode berikut tepat di bawah syntax <div class=”entry-content”>.
<?php dynamic_sidebar( 'banner-loader1' ); ?>Yang berwarna merah adalah id sidebar, sebagaimana yang saya maksud pada langkah 8 di atas.
Pada gambar di bawah ini tepat pada baris ke 31.

Maka kode lengkapnya akan menjadi seperti ini.

10. Sampai langkah ini kita sudah selesai untuk menambahkan kostum kode di tema wordpress. Selanjutnya silahkan login di wordpress.
11. Pada halaman dashboard admin wordpress, klik menu tampilan > widget.

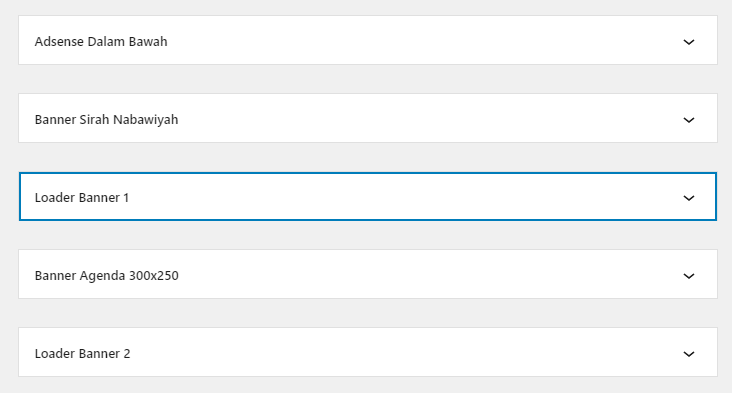
Maka akan terbuka halaman widget wordpress, di sini kita sudah dapat menemukan kostum widget yang telah kita buat sebelumnya dengan nama Loader Banner 1.

Sekarang kita sudah bisa menyematkan berupa teks, media, desain, sematan, dll pada widget tersebut.
Sahabat, itulah beberapa langkah dalam menambahkan kostum widget di tema WordPress, selamat mencoba dan mudah-mudahan bermanfaat. Sebaiknya sahabat juga membaca posting saya sebelumnya yang membahas tentang Yang Harus dilakukan Setelah Membuat Akun AdSenSe.


